W dzisiejszych czasach WordPress jest jednym z najpopularniejszych systemów zarządzania treścią na świecie. Jego zalety to nie tylko prostota obsługi i ogromna liczba dostępnych motywów, ale także możliwość tworzenia własnych modyfikacji. W tym artykule dowiesz się, jak utworzyć child theme w WordPress, co to jest i dlaczego warto z niego korzystać.
Co to jest Child Theme?
Child theme, czyli motyw potomny, to specjalny rodzaj motywu w WordPress, który pozwala na bezpieczną i łatwą modyfikację oryginalnego motywu, bez konieczności ingerencji w jego kod. Child theme dziedziczy wszystkie funkcje i style motywu rodzica, a jednocześnie umożliwia wprowadzanie własnych zmian.
Dlaczego warto tworzyć motyw potomny?
Istnieje wiele powodów, dla których warto korzystać z child theme w WordPress:
- Bezpieczne aktualizacje: Gdy korzystamy z motywu rodzica i wprowadzamy do niego własne zmiany, aktualizacja motywu może spowodować utratę naszych modyfikacji. Korzystając z takiego motywu, możemy bezpiecznie aktualizować motyw rodzica, a nasze zmiany pozostaną nienaruszone.
- Łatwa organizacja: Child theme pozwala na uporządkowanie naszych modyfikacji w jednym miejscu. Wszystkie zmiany, jakie wprowadzamy, znajdują się w folderze motywu potomnego , co ułatwia zarządzanie nimi.
- Szybkie dostosowanie: Korzystając z motywu potomnego, możemy szybko dostosować wygląd i funkcjonalność motywu do naszych potrzeb. Nie musimy tworzyć motywu od zera, tylko wprowadzamy zmiany w istniejącym już motywie rodzica.
- Nauka i rozwój: Tworzenie własnego motywu potomnego to doskonały sposób na naukę i rozwój umiejętności związanych z tworzeniem motywów w WordPress. Możemy eksperymentować, testować różne rozwiązania i doskonalić swoje umiejętności.
Jak utworzyć Child Theme w WordPress?
Tworzenie child theme w WordPress nie jest trudne. Wystarczy kilka prostych kroków, aby rozpocząć pracę nad własnym motywem potomnym. Poniżej przedstawiamy przewodnik po tworzeniu child theme w WordPress:
Kroki do utworzenia Child Theme:
- Stwórz nowy folder: W pierwszym kroku utwórz nowy folder na serwerze, w katalogu themes. Możesz nazwać go dowolnie, jednak zalecamy nazwanie go tak samo jak motyw rodzica, ale dodając na końcu słowo „child”. Na przykład, jeśli motyw rodzica nazywa się „twentytwenty”, nazwij folder „twentytwenty-child”.
- Stwórz plik style.css: Wewnątrz folderu child theme utwórz nowy plik o nazwie „style.css”. Ten plik będzie odpowiedzialny za wygląd i style twojego motywu potomnego. Otwórz plik style.css i wprowadź poniższe informacje:
/*Theme Name: Twenty Twenty ChildTheme URI: http://example.com/twenty-twenty-child/Description: Motyw potomny dla Twenty TwentyAuthor: Twoje Imię i NazwiskoAuthor URI: http://example.comTemplate: twentytwentyVersion: 1.0.0License: GNU General Public License v2 or laterLicense URI: http://www.gnu.org/licenses/gpl-2.0.html*/
- Wprowadź swoje dane w odpowiednie miejsca, takie jak nazwa motywu, opis, autor itp. Ważne jest również, aby w polu „Template” wpisać nazwę katalogu motywu rodzica.
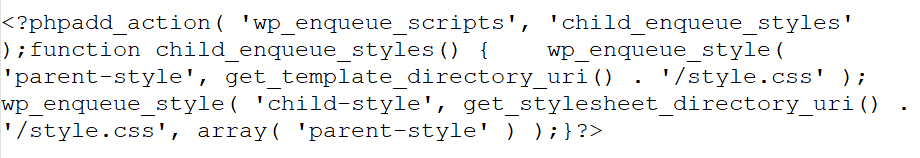
- Dodaj plik functions.php: Kolejnym krokiem jest dodanie pliku „functions.php” do folderu child theme. Ten plik będzie odpowiedzialny za funkcje i modyfikacje twojego motywu potomnego. Otwórz plik functions.php i wprowadź poniższy kod:

- Ten kod wprowadza style motywu rodzica do motywu potomnego i umożliwia ich modyfikację.
- Aktywuj motyw potomny: Po utworzeniu folderu motywu potomnego , pliku style.css i functions.php, możesz aktywować motyw potomny. Aby to zrobić, zaloguj się do panelu administracyjnego WordPressa, przejdź do sekcji „Wygląd” i wybierz motyw potomny z listy dostępnych motywów. Kliknij „Aktywuj” i motyw potomny zostanie aktywowany na twojej stronie.
Najlepsze praktyki przy tworzeniu motywu potomnego
Podczas tworzenia motywu potomnego w WordPress warto przestrzegać kilku najlepszych praktyk, które pomogą ci w utrzymaniu porządku i bezpieczeństwa twojego motywu potomnego:
- Nie modyfikuj plików motywu rodzica: Główną zasadą tworzenia takiego motywu jest to, że nie powinno się modyfikować plików motywu rodzica. Wszystkie zmiany powinny być wprowadzane w plikach motywu potomnego.
- Regularnie aktualizuj motyw rodzica: Warto regularnie aktualizować motyw rodzica, aby korzystać z najnowszych funkcji i poprawek. Pamiętaj jednak, żeby przed aktualizacją zawsze sprawdzić, czy twoje modyfikacje w child theme są kompatybilne z nową wersją motywu rodzica.
- Zachowaj porządek w kodzie: Upewnij się, że twój kod jest czytelny i dobrze zorganizowany. Używaj komentarzy i odpowiednich nazw dla funkcji i zmiennych, aby łatwo odnaleźć i zrozumieć swoje modyfikacje w przyszłości.
- Pamiętaj o bezpieczeństwie: Dbaj o bezpieczeństwo swojego motywu potomnego. Regularnie aktualizuj WordPress i używaj sprawdzonych wtyczek zabezpieczających.
Podsumowanie
Tworzenie child theme w WordPress to świetny sposób na dostosowanie motywu do swoich potrzeb i eksperymentowanie z wyglądem i funkcjonalnością strony. Dzięki takiemu motywowi możemy łatwo wprowadzać zmiany, zachować porządek w kodzie i aktualizować motyw rodzica bez obawy o utratę naszych modyfikacji. Postępuj zgodnie z naszym przewodnikiem i ciesz się swobodą tworzenia własnych motywów w WordPress!